SearchView below ActionBar/Toolbar
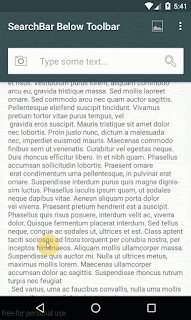
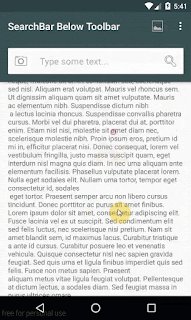
In some applications, they have a widget below Action Bar title like a Search View, the worth mentioning here that it make us feel that the View seem belongs to the Action Bar (because they look like in one block)! Through this post, I will present the way to make a layout like this:
Prerequisites
Toolbar as an Action Bar, so please use a "No Action Bar" theme:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Building layout
SearchView below Toolbar:
activity_main.xml
The important note here is you must set <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<RelativeLayout
android:id="@+id/search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:background="@color/colorPrimary"
android:padding="@dimen/activity_horizontal_margin">
<android.support.v7.widget.SearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/corners"
app:queryHint="Type something..." />
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/search_layout"
android:padding="@dimen/activity_horizontal_margin"
android:text="@string/short_text" />
</RelativeLayout>
SearchView background same as Toolbar's. For this layout, the background color is colorPrimary. In programmatically code, set Toolbar as Action Bar and locating Options menu like another app:
MainActivity.java
package info.devexchanges.searchbarbelowtoolbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
}
More complicated layout
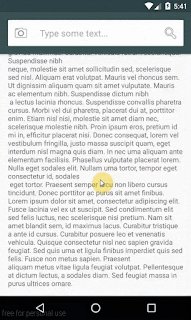
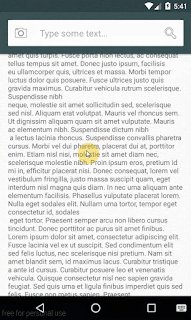
Toolbar when scrolling the screen, our UX maybe better. In order to making this effect, follow these step:- Set the root layout is
CoordinatorLayout. - Put
ToolbarintoAppBarLayout. - Set
app:layout_scrollFlags="scroll|enterAlways"for theToolbar, it will disappear when scrolling screen. - And the last, put your
TextViewinsideNestedScrollView.
activity_main.xml
You should change <?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true"
android:fitsSystemWindows="true">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/activity_horizontal_margin"
android:text="@string/long_text" />
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<RelativeLayout
android:id="@+id/search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:background="@color/colorPrimary"
android:padding="@dimen/activity_horizontal_margin">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/corners"
android:drawableLeft="@android:drawable/ic_menu_camera"
android:drawablePadding="22dp"
android:drawableRight="@android:drawable/ic_menu_search"
android:gravity="left|center"
android:hint="Type some text..."
android:padding="10dp"
android:textColorHint="@android:color/darker_gray" />
</RelativeLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
SearchView to EditText, it better compatibility with AppBarLayout. Running app, we have this output:



No comments:
Post a Comment